Machine Learning and AI for revolution of Tech Companies are changing and streamlining businesses.
Choosing the right technology plays an important role in efficient web development. In the last 10 years, businesses have invested in digital technologies to promote their businesses to the next level. Ruby on Rails and JavaScript are two of the most popular technologies used for web development.
Ruby on Rails is an open-source framework that follows MVC architecture introduced in 2004. Conversely, JavaScript is a high-level programming language, ruling the market since 1995.
We have comprehensively listed out all the information for you to select the best technology for your web development.
What is the difference between ruby vs. Ruby on rails
So many times, people get confused over these two terms, thinking that they’re the same but Ruby and Ruby on Rails are totally different.
Ruby is an open-source scripting language that is object-oriented. Ruby creates functions with just a few lines of code. Ruby runs on a pre-installed program which leads to no use of compiler.
Meanwhile, Ruby on the Rails is a web application framework, written in Ruby. Ruby on Rails, also known as RoR is an open-source, server-side framework.
To sum up, Ruby vs. Ruby on Rails are different things and used for different web developments.
Let’s move further to understand Ruby on Rails in detail.
What is ruby on rails?

Ruby on Rails (RoR) is a web development framework in Ruby Programming. RoR was developed by David Heinemeier Hansson in 2004 under the MIT license. It follows MVC architecture, providing a structured web page and service database.
It uses HTML, CSS, and JavaScript for the user interface and JSON or XML for data transfer. Ruby on Rails emphasizes software engineering patterns like Don’t repeat yourself (DRY) and Convention over Configuration (Coc).
Ruby on Rails latest version (Rails 7.0.4.3 and 6.1.7.3) was released on March 2023 which fixes potential XSS vulnerabilities.
Advantages of ruby on rails
Ruby on Rails, alternatively referred to as Rails, is a popular web development framework praised for its effectiveness and simplicity. The following are some benefits of using Ruby on Rails:
- Fast and Time Efficient: Although Ruby on Rails has a moderate learning curve, experts claim you can increase development speed by 25% to 40%.
- Large Community: Because Ruby on Rails is an open-source framework, it has a large and active community.
- Tooling: The tooling system in Ruby on Rails allows us to explore and deliver more features in less time.
- Libraries: It provides a typical framework for web applications that takes care of all the usual patterns. The community also ensures that there is a Gem for each product feature.
- Code Quality: Compared to PHP or NodeJS equivalents, Ruby on Rails has significantly higher-quality code.
- Productivity: Ruby is extremely quick compared to other languages. It is very productive.
Disadvantages of ruby on rails
While Ruby on Rails has many advantages, there are a few disadvantages to take in mind when using it:
- Runtime Speed: Compared to Node.js and Golang, Ruby on Rails runs a bit slower.
- Lack of Flexibility: Ruby on Rails’ strict dependency between components and models makes it ideal for common web applications. But it cannot be easy to customize and add special app functionality.
- Documentation: Finding good documentation is challenging for libraries that depend heavily on mixins and less well-known gems.
- Multithreading: Ruby on Rails supports multithreading, but some IO libraries lack support because they hold to the global interpreter lock.
- Active Record: The domain becomes strongly connected to your persistence system because of its Active records in the ROR and hard dependency.
Use cases of RoR
Let us see what Ruby on Rails is mainly used for
Ruby on Rails is used mostly for creating efficient online stores, stock marketing platforms, social networking sites, and SaaS solutions.
It can also be a good choice for Non-Standard complex projects.
What is JavaScript?

JavaScript is a programming language mostly used in web pages developed by Brendan Eich in 1995. It was first known as Live Script but later changed to JavaScript by Netscape because of the popularity of Java. It is an open-source interpreted language that assists you in implementing complex features and runs directly into web browsers.
JavaScript has been in the market since 1995 and has been used by 97% of all websites as a client-side programming language. Its performance, object-oriented libraries, and high functionalities have gained popularity. To implement the structure of a website, CSS and HTML are used.
Advantages of JavaScript
- Speed: JavaScript is an interpreted language that takes less time than other programming languages to execute. This execution speed helps in client-server scripting.
- Easy to Learn: Using JavaScript is easy and more flexible because of its simple structure that is easy to understand.
- Popularity: Almost every browser supports JavaScript, which has been in the market for over 20 years. It can run on all devices and does not need an environment setup, making it the most popular choice.
- Reduced Overhead: JavaScript improves web page performance by requiring less code and providing built-in capabilities to handle DOM access, among other things.
- Extended Development Support: The functionality of JavaScript can be expanded using a variety of add-ons, such as Greasemonkey, which simplifies JavaScript programming.
- Full Stack Capability: JavaScript can be used to create both front-end and back-end applications. For the front end, there are JS-based languages and libraries such as ReactJS and AngularJS, and for the back end, there is NodeJS.
Disadvantages of JavaScript
- Less Secure: Because users can look at the JavaScript coding, it is vulnerable to assaults. It allows hackers to change the code and steal crucial data from the website.
- Debugging Support is Missing: There is no efficient debugging option in JavaScript. As a result, it is difficult for the developers to locate the problem.
- Browser Behavior: JavaScript code is interpreted differently by different browsers. As a result, before going live, code behavior should be tested and verified across several platforms and web browser versions.
- Multiple Inheritances are Not Supported: JavaScript only supports single inheritance. It can be a disadvantage when an application requires object-oriented behavior.
- Rendering Difficulties: A single error in the code may stop the entire webpage from being rendered. Anyhow, updated browsers have been enhanced to address such difficulties.
Use cases of JavaScript
JavaScript is used frequently in Front-end, back-end, CLI, mobile applications, desktop applications, and game development.
It can also be used in AI and data science, IoT and robotics, and smart watch application development.
Differences between ruby on rails vs javascript framework
You know the basic overview of Ruby on Rails vs JavaScript Framework by now. Let us proceed with detailed descriptions of why these two technologies are being compared and which can be better for your project.
Brief Comparison
| Ruby on Rails | JavaScript | |
| Foundation year | 2004 | 1995 |
| Developed by | David Heinemeier Hansson | Brendan Eich |
| Websites Developed | 640,931 currently live websites | 147,727,074 |
| Version | Rails 7.0.4.3 and 6.1.7.3 | 13th Edition – ECMAScript 2022 |
| Popularity | Comparatively low | High |
Ruby on rails vs javascript: programming languages and syntax
Ruby on Rails is known for its easy-to-read code and elegant syntax, while JavaScript is popular because of its flexibility and simplicity in web application creation.
Ruby on rails vs javascript: performance and speed
JavaScript uses single-threaded and event-driven models for front-end and back-end developments. JavaScript is an excellent choice for designing low-latency apps since it removes the need to wait for functions to complete.
Ruby on Rails has a slow processing time and does not support asynchronous coding. You should be well-versed in the language to have efficient concurrency in Ruby on Rails. Ruby on Rails is interpreted at runtime, which affects performance and leads it to fall behind JavaScript.
Ruby on rails vs javascript: ease of use and learning curve
JavaScript is quite popular among developers. However, it has complex documentation and is limited to only a single approach to problem-solving. It makes it difficult for new developers to become acquainted with the same.
Ruby on Rails is far more accessible than JavaScript because it has excellent documentation and features that significantly simplify development.
Ruby on rails vs javascript: development cost
Ruby on Rails requires technical resources and professional developers to make your idea a reality. Whereas JavaScript is an ECMAScript implementation (a programming language based on several technologies) that already requires the selection of an expert developer for the development process.
Ruby on rails vs javascript: community support and resources
Both JavaScript and Ruby on Rails have large and active communities. Ruby on Rails has 51.7k stars and 20.7k forks on GitHub, and JavaScript has passed 100,000 stars on GitHub, becoming the 14th most-starred software.
On the other hand, JavaScript runs 95% of all websites on the internet. It is one of the most popular languages among the developer community, meaning that JavaScript has a larger community than Ruby on Rails.
Use cases for ruby on rails
Look at the area of application of Ruby on Rails

Complex software development
The RoR Convention over Configuration approach for web development allows you to work with classic programming standards, which simplifies the process and reduces the amount of error
E-commerce platforms
Ruby on Rails offers features and tools that help develop robust web applications. It also provides tools that deliver a good experience and simplify the operational process.
Entertainment platforms
If your business requires speedy code and is growing rapidly, then Ruby on Rails is the perfect choice. It provides internal security applications to integrate, which attracts users.
Use cases for javascript
Let’s see the areas where JavaScript is used

Front-end web development
JavaScript allows users to add content to a document without refreshing the entire page. Most sites use JavaScript to verify and help external programs such as PDF documents, widgets, and Flash apps. JavaScript is used by some of the world’s leading IT businesses to improve the user experience.
Mobile apps
JavaScript codes used in smartphone mobile apps allow product owners to manage basic client-side functionality. They support it because of its front-end and offline capabilities.
Web games
JavaScript and HTML5 benefit product owners by allowing them to construct web games. In addition, the JavaScript Easel package has good graphics for high-quality game development.

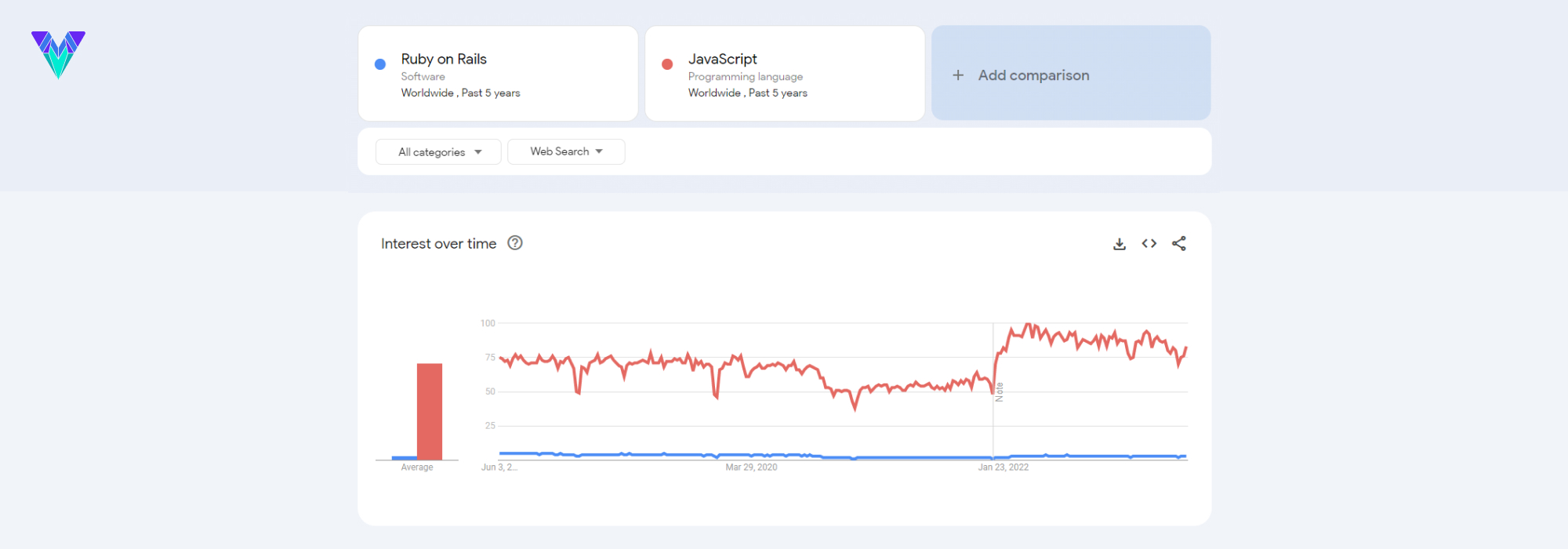
Source: Google Trends
Ruby on rails vs javascript for web development
Although both Ruby on Rails and JavaScript are frequently used for web development, they have different uses and distinctive features. Let’s compare Ruby on Rails and JavaScript in terms of roles and uses:
Pros of using ruby on rails for web development
- Faster development time
- strong community support
- convention over configuration
- built-in security features
Cons of using ruby on rails for web development
- Slower runtime compared to JavaScript development
- the learning curve for beginners
- might not be suitable for highly complex applications.
Pros of using javascript for web development
- Fast runtime, highly versatile
- can be used for both front-end and back-end development
- vast selection of libraries and frameworks.
Cons of using javascript for web development
- Inconsistent browser support
- potential security vulnerabilities
- can be challenging to debug
Javascript vs ruby on rails for front-end web development
Pros of using ruby on rails for web development
- Easy integration with back-end
- built-in support for web sockets
- seamless use of MVC architecture
Cons of using ruby on rails for web development
- Limited front-end functionality
- slower performance compared to JavaScript
Pros of using javascript for web development
- High level of interactivity
- rich user interface
- wide range of frameworks
Cons of using javascript for web development
- Potential security vulnerabilities
- steep learning curve
- performance issues on older devices
Ruby on rails vs javascript for back-end web development
Pros of using ruby on rails for web development
- Faster development time
- built-in security features
- easy integration with front-end
Cons of using ruby on rails for web development
- Slower runtime compared to JavaScript
- may not be suitable for highly complex applications
Pros of using javascript for web development
- Fast runtime
- highly versatile
- can be used for both front-end and back-end development
Cons of using javascript for web development
- Inconsistent browser support
- potential security vulnerabilities
- can be challenging to debug
Javascript vs ruby on rails for full-stack web development
Pros of using ruby on rails for web development
- Faster development time
- Built-in support for MVC architecture
- Easy integration with the front-end
Cons of using ruby on rails for web development
- Slower runtime compared to JavaScript
- may not be suitable for highly complex applications
Pros of using javascript for web development
- Highly versatile
- fast runtime
- wide range of frameworks available.
- Potential security vulnerabilities and inconsistent browser support can be challenging to debug.
Cons of using javascript for web development
- Potential security vulnerabilities
- inconsistent browser support
- can be challenging to debug.
Examples of successful projects built with ruby on rails
Many projects have been using Ruby on Rails. Here are a few examples of Successful Projects Built with Ruby on Rails.

- Airbnb
- Shopify
- GitHub
- Hulu
- Basecamp
Examples of successful projects built with javascript
Many projects have been using JavaScript. Here are a few examples of Successful Projects Built with JavaScript.

- Netflix
You can create your own application using Ruby on Rails and JavaScript for front-end, back-end, or full stack web development.
What is the top place to learn javascript and ruby on rails?
Many resources are available online to learn Ruby on Rails and JavaScript. However, we have listed the top 5 websites to learn JavaScript and Ruby on Rails.
Top 5 websites to learn ruby on rails
- GoRails
- Codecademy
- Try Ruby
- The Ruby on Rails Tutorial
- Rails for Zombies
Top 5 websites to learn javascript
- JavaScript for Cats
- Codecademy’s Intro to JavaScript Track
- Fullstack Academy’s Intro to Coding
- Treehouse’s JavaScript Basics
- MDN JavaScript
Key takeaway
- Choosing the right technology is crucial for web development.
- Ruby on Rails is a framework with advantages like faster development and code quality, but it has disadvantages like slower runtime.
- JavaScript has advantages like speed and versatility, but it has disadvantages like security vulnerabilities and browser compatibility issues.
- Ruby on Rails is used for complex software development and e-commerce platforms, while JavaScript is used for front-end web development and mobile apps.
- Examples of successful projects: Ruby on Rails (Airbnb, Shopify) and JavaScript (Facebook, Instagram).
- Top learning resources: Ruby on Rails (GoRails, Codecademy), JavaScript (JavaScript for Cats, Codecademy’s Intro to JavaScript Track).
Frequently Asked Questions
What is Better, JavaScript or Ruby on Rails?
Whether JavaScript or Ruby on Rails is better depends on the task. JavaScript is primarily used for front-end development, while Ruby on Rails is a full-stack framework used for web development.
Frequently asked questions
Yes, Ruby on Rails can use JavaScript for front-end functionality.
It’s difficult to determine the percentage of people who use Ruby on Rails vs. JavaScript as they are both widely used in different contexts.
Ruby on Rails is a full-stack framework, while JavaScript is primarily used for front-end development.
Ruby on Rails is used to build web applications, particularly those requiring a database. It is known for its ease of use and flexibility.
JavaScript can be easy to learn for some people, but it also depends on their background and prior experience with programming languages.
Ruby on Rails is popular among developers because it offers a streamlined and efficient way to build web applications. It has a strong community of users who contribute to its development and offer support to others.